I prefer to work lean; focussing on team learning, domain knowledge, and real user understanding.The right deliverables, at the right depth, for the right reasons.
Some of the UX techniques I use are listed below.
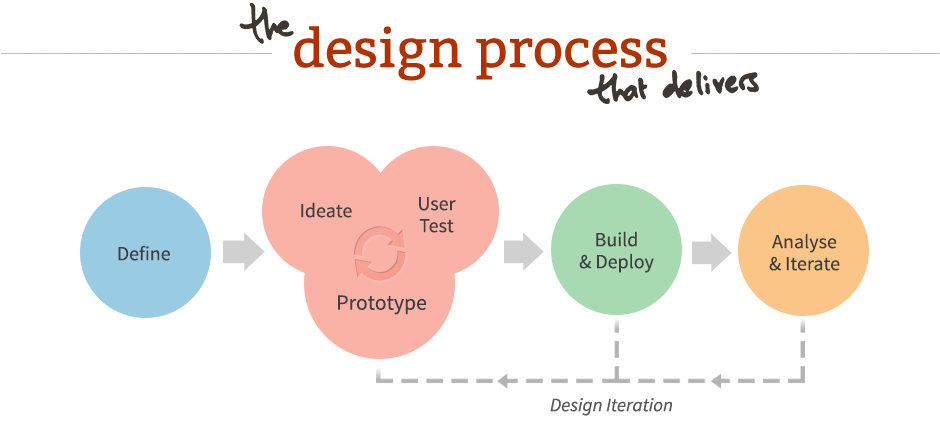
 Define
Define
Surveys and Questionnaires
Using online tools is a low-cost wat to gather a range of data on users, assumptions, product environment, functionality etc. Approach varies depending on product type (new startup or new functionality development etc).
Competitor Benchmarking
A targeted competitor analysis process, where competitors are rated on specific criteria directly related to product assumptions and strategy. Understanding competitor strengths and weaknesses is an important outcome of this process.
Personnas
Personnas are one of the best ways to keep the user in the room (literally, pinned to the office wall). Personna v1's are what we think we know. From here we mature them as we gather user data through the project lifecycle.
User Flows
Understanding how your users currently, and ideally flow through your site is critical. I map the entry, exit, conversion, decision points etc using post-its, sketches or hi-fidelity diagrams.
Card Sorting
Primarily a tool for navigation and information architecture development. Can be carried out in workshops, in one-on-one sessions, or online (UserZoom). The Dendrogram and category naming data (if an open sort) is integrated back into the IA process (via discussion)
 Ideate
Ideate
The Big Wall
Having a large physical space to map out concepts, groupings, flows, heirarchies etc. provides an invaluable tactile way for us to manipulate ideas. A photo/webcam opens up access to co-located team-members.
Team Brainstorming
Combining individual and group brainstorming session works well to tap the creativity and innovation within the design team. It's important to seperate the idea generation open thinking sessions, from the analysis sessions.
Marketing Messages
Depending on the type of product and team, as UX lead I'll developing marketing messages with the marketing team. For a startup particularly, aligning the product UX with the product sales pitch is critical.
Navigation Map
This document is the comprehensive floorplan of the experience, developed alongside the information architecture thinking. My preferred creation tools are Pen and Paper, Mindnode or Omnigraffle.
 User Test
User Test
Moderated In Person & Remote Testing
Getting users to complete specific tasks and getting their feedback (both active and through passive observation) provides valuable qualitative (and quantitative) usage data. Silverback, Screenflow and Ethio are leading tools I use for this.
User Workshops
Used at the start of a project for discovery, or for getting feedback and user-testing prototypes and concepts, well-directed user workshops provide a rich and vital source of qualitative data.
VerifyApp and Remote Testing
Remote testing tools offer a cost-effective, data-rich resource for usability testing wireframes, prototypes, designs and copy. VerifyApp and Usabilla are tools I'm good with here, but there are many options.
 Prototype
Prototype
Content Requirements & Strategy
An important process to go through, mapping out the content required by the product, from copy, to images and video and social network content. Having the right content, at the right time, is critical.
Bootstrap Prototype
For some projects, a marked up prototype functions best as a hi-def wireframe and testing tool. It saves time, money, functionality mistakes and delivers a genuinely superior end-user experience.
Hi-Def Wireframes
Hi-def wireframes work extremely well for life-size layout development (after sketching first). Building fast in Photoshop and playing around to develop working layout and functionality ideas.
 Build & Deploy
Build & Deploy
Detailed User Journeys
The prioritised user stories that we're supporting within the product (via functionality and content) need to be developed to a high level of detail, minimising any ambiguity for the developers and content creators.
Responsive Specification
A responsive frontend requires content and functionality thinking beyond that needed for desktop only products. Different devices used in different contexts create a range of new and adapted user-stories. Prioritising and solving these is important.
Build Collaboration with InVision
Collaborative commenting, functionality speccing and design feedback are all made easier using online tools. Invision is my tool of choice for this purpose.
 Analyse & Iterate
Analyse & Iterate
Diary Studies
Whether paper-based, by email, in-app note-taking, or by google doc, diary-studies can provide a rich stream of contextual data, with the added benefit of comparative data over time. They are also very cost-effective. Ideal for mobile products.
Analytics Analysis
From the diluge of off-the-shelf metrics available, it's important to identity key metrics that allow us to monitor a product's journey toward (or away) from it's KPI's. Building in capacity to gather custom project-relative metrics is also important, this can be built in with custom code, or plugged in via 3rd-party services.
Contextual Enquiry
What users say they do, and what they do don't always align. Observing and learning from how user's user your product in real-time, in real-context can provide critical data for the UX design process.